Convertir sur votre site internet grâce à l’ergonomie et à l’expérience utilisateur (UX)
- Ludovic Maury
- Conversion
Table des matières
Votre site web joue le rôle d’un agent commercial qui bosse jour et nuit pour apporter de nouveaux clients à votre entreprise. On peut, en fait, considérer le site web comme une machine à conversion qui transforme les visiteurs en clients.
Si vous avez remarqué que votre site web ne joue pas ce rôle, c’est qu’il y a des problèmes qui l’empêchent de convertir ses visiteurs. Les outils d’analyse d’audience de votre site internet vous permettront d’identifier ces problèmes.
L’ergonomie pourrait être le facteur bloquant qui nécessite votre intérêt. Voici ce que vous devez savoir à ce sujet !
L’ergonomie d’un site web : c’est quoi ?
L’ergonomie d’un site web peut être définie tout simplement par le fait de pouvoir répondre aux attentes des internautes qui l’ont visité. Le premier élément sur la liste des attentes est le confort de navigation.
Ainsi, l’ergonomie d’un site web peut varier en fonction du profil de la cible. La première règle à prendre en considération est de bien connaître sa cible. Voici quelques paramètres à garder à l’esprit lors de la conception d’un site internet :
- Le graphisme : la sensibilité de l’internaute à la qualité visuelle globale du site varie entre les différents groupes. Ainsi, la perception du graphisme n’est pas la même pour un jeune de 18 ans et un moins jeune de 65 ans.
- La rapidité de navigation : ce paramètre se trouve très lié à l’âge de l’internaute. On n’a pas le même niveau de patience et on n’a pas tous la même vitesse de navigation.
- Le terminal : bien évidemment la navigation d’un site sur PC varie de celle sur mobile. Votre public cible est plutôt PC ou mobile ?
On pourrait bien conclure que l’ergonomie d’un site renvoie à l’expérience utilisateur (UX) vécue par l’internaute. Pour que cette dernière soit concluante, elle doit être satisfaisante et à la hauteur des attentes.

Améliorer l’ergonomie d’un site web
En vue de produire une interface web ergonomique et de maximiser son taux de conversion, vous devez prendre conscience de certains critères :
La page d’accueil
Etant la page la plus visitée du site, elle doit être bien conçue pour consolider la crédibilité du site et de l’entreprise. Elle doit contenir toutes les informations nécessaires sur l’entreprise et ses offres.
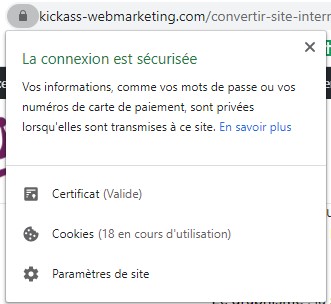
La sécurité
La sécurité de votre site pourrait rentrer de l’ordre de l’ergonomie puisqu’elle affecte directement l’expérience utilisateur. Vous devez ainsi installer un certificat SSL et mettre en place une redirection vers https de tout votre site. S’il s’agit d’un ecommerce, essayez de rassurer l’internaute en faisant apparaître les badges de sécurité et les certificats témoignant que sa navigation est sécurisée.

La simplicité de navigation
Un design épuré est un must ! En fait, ces derniers temps, la tendance est d’avoir un site aéré avec assez d’espaces vides. Les sites surchargés d’éléments visuels et textuels sont très difficiles à naviguer. Privilégiez ainsi un design minimaliste, simpliste et épuré.
L’accessibilité
La facilité de navigation revoit à l’accessibilité de l’information dont l’internaute a besoin. En règle générale, il faut qu’une page profonde puisse être atteinte depuis la page d’accueil avec seulement 3 clics.
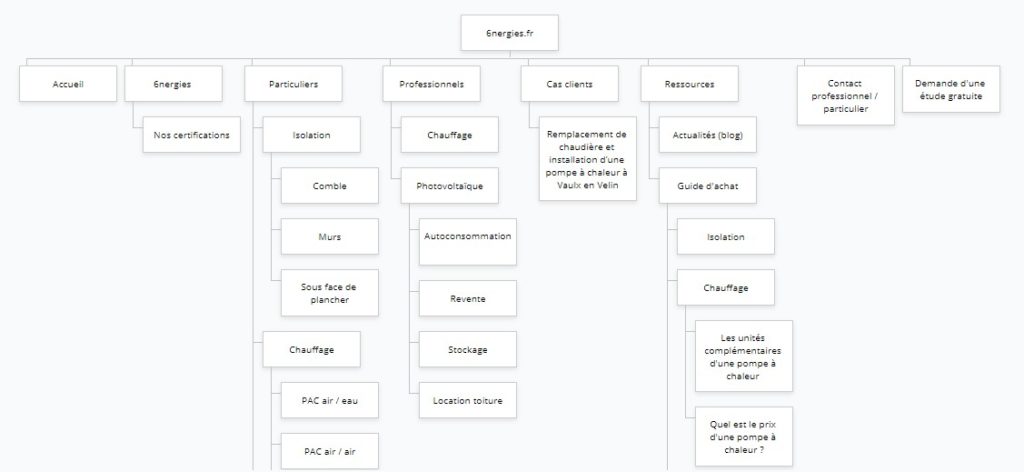
L’architecture et l’arborescence
L’arborescence du site permet de déterminer l’emplacement de toutes les pages et la relation qui existe entre elles. Elle doit être claire pour faciliter la navigation et permettre à l’internaute de trouver facilement ce qu’il cherche.

Les éléments de navigation
La barre de navigation ou le fil d’ariane doivent être clairement visibles et situés au même endroit sur toutes les pages du site. Ainsi l’internaute serait capable de retrouver facilement et d’atteindre sa destination souhaitée sur le site.

Le temps de chargement
Le temps de chargement est un facteur ergonomique d’une grande importance. Généralement, les sites performants sont capables de charger leurs ressources en moins de 3 secondes. Si une page de votre site prend plus de temps à se charger, vous devriez penser à intervenir pour améliorer la vitesse de chargement. Agissez ainsi sur les ressources inutilisables, les images volumineuses, le temps de réponse du serveur, etc.
La charte graphique
La charte graphique permet de différencier votre entreprise de vos concurrents. Il faut ainsi uniformiser le design des différentes pages du site tout en s’alignant à la charte graphique.
Les couleurs
Il est généralement conseillé de ne pas utiliser des couleurs foncées pour le fond des pages. Privilégiez plutôt le blanc. Pour le reste des couleurs, alignez-vous avec la charte graphique tout en veillant à ce que tous les éléments soient parfaitement visibles et lisibles.
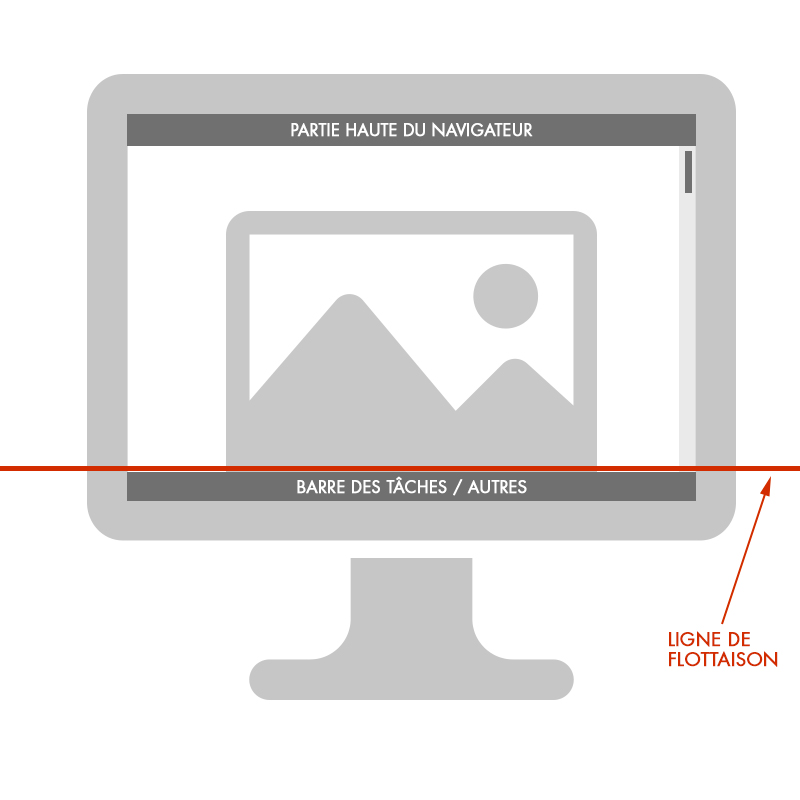
La ligne de flottaison
Il s’agit d’une ligne virtuelle à partir de la laquelle le contenu d’une page web n’est plus visible sur ordinateur et nécessite que l’internaute scrolle avec sa souris. Veillez ainsi à ce que votre contenu le plus important soit placer en dessus de la ligne de flottaison. Essayez de capter l’attention de l’internaute et le pousser à poursuivre la navigation du site.

La qualité du contenu
La qualité du contenu est un critère ergonomique qui permet de déduire s’il est capable d’engager les visiteurs et les transformer en clients potentiels. Le contenu est tout élément textuel, visuel ou sonore qui est affiché ou écouté par l’internaute. Ainsi, votre contenu doit être d’une haute qualité et refléter votre expertise afin de pouvoir être crédible aux yeux des internautes.
Que pensez-vous d’une page web qui contient des images de faible qualité ? Des textes illisibles et pleins de fautes ?
La lisibilité
Tout texte publié sur le site doit être suffisamment lisible. Utilisez ainsi des polices claires et ergonomiques pour ne pas confondre l’internaute. Si ce dernier n’est capable de comprendre vos propos, comment pouvez-vous espérer qu’il convertisse ?
Les éléments animés
Qu’ils s’agissent de boutons, d’images, de logos animés, il est conseillé de les éviter. En fait, l’animation attire l’attention. Vous pouvez ainsi en profiter pour attirer l’attention de l’internaute et le guider à prendre l’action que vous souhaitiez. Par conséquent, il serait beaucoup plus intéressant de limiter l’animation aux appels à l’action, ce sont eux qui vont convertir.
Le maillage interne
L’utilisateur devrait être capable de naviguer votre site via les liens textuels afin d’avoir un complément d’information et enrichir son expérience. Ainsi, le maillage interne doit être minutieusement travaillé pour guider l’internaute et lui fournir toutes les informations dont il a besoin.
L’ergonomie mobile plus importante que jamais
En France, pas moins de 40% du trafic web est effectué sur des terminaux mobiles. Google a lancé depuis des années une mise à jour “Mobile First” et ne cesse de la renforcer pour favoriser le classement des sites bénéficiant du responsive design dans ses résultats de recherche.
Le responsive design : c’est quoi ?
On peut définir le responsive design comme l’approche visant à produire des sites web dont le design s’adapte aux différents terminaux : PC, tablette, smartphone.
Ce design adaptatif permet de redimensionner les différents éléments de la page web pour qu’elle soit bien affichée sur le terminal.
Responsive design et ergonomie mobile
Opter pour le responsive design lors de la conception du site web vous garantit un site ergonomique qui s’adapte aux différentes tailles des écrans des terminaux.
De ce fait, les mobinautes seront capables de naviguer votre site web en toute sérénité. Les règles générales de l’ergonomie d’un site web s’appliquent toujours tout en gardant à l’esprit la taille des polices et des images.

L’optimisation de la conversion au delà de l’ergonomie
L’optimisation de la conversion consiste à améliorer le taux de conversion des visiteurs d’un site web. Elle englobe un ensemble d’interventions visant à améliorer l’expérience utilisateur en vue de pousser ce dernier à se transformer en client.
L’ergonomie du site web étant la pierre angulaire de l’optimisation de la conversion, mais elle n’est pas suffisante.
Améliorer les performances commerciales d’un site web implique la mise en place d’une analyse approfondie de tous les éléments qui constituent l’expérience utilisateur.
Voici quelques idées qui pourraient vous inspirer :
S’assurer que votre trafic est qualifié
Un trafic qualifié est susceptible de mieux convertir. Puisque vous attirez des personnes potentiellement intéressées par votre offre, vous aurez plus de chances de les convertir. Le référencement naturel est considérée comme la meilleure source de trafic qualifié.
Si vous alimentez votre site avec du contenu qui est susceptible de plaire à vos futurs clients, vous saurez gagner leur confiance et les convertir plus facilement.
Revoir votre offre
Votre site reçoit un énorme trafic qui ne convertit pas ? C’est probablement que votre offre n’est pas assez attrayante par rapport à la concurrence. Si vous avez la marge de le faire, révisez vos offres pour qu’elles restent concurrentielles. Ajouter des bonus ou des offres complémentaires pourrait vous aider à améliorer votre taux de conversion.
Travailler les landing pages
C’est généralement sur ces pages d’atterrissage que la majorité des ventes se produisent. Si le taux de conversion est non satisfaisant c’est probablement que vos landing pages nécessitent un peu de travail. En dehors de l’ergonomie générale du site web, ces pages de conversion nécessitent une attention particulière en termes d’ergonomie. Voici quelques conseils :
- Ajouter des images positives : un client souriant par exemple.
- Insérer des témoignages
- Aérer le contenu pour une expérience fluide et un design épuré
- Faire de sorte à ce que les appels à l’action soient clairement visibles et différenciés par rapport au reste de la page
- Insérer une vidéo explicative ou un test de produit
- Rédiger du contenu de haute qualité qui engage le visiteur
Finalement, vous devez tester différentes pages et suivre leurs performances afin de déduire la formule qui fonctionne.

Utilisez des photos réelles
Si vous n’utilisez que des photos libres de droits ou que vous achetées sur des banques d’images, il y a de fortes chances que vos clients les ont déjà rencontrées ailleurs et peut-être chez vos concurrents. Ceci pourrait grandement nuire à votre image.
Il serait ainsi pertinent d’utiliser des photographies réelles de vos locaux, de votre équipe, de vos clients, de vos réalisations, etc.
Simplifiez le processus d’achat
Pour ne pas perdre votre client lors du processus d’achat, dans le cas d’un site ecommerce, vous devez penser à le simplifier. Faites tout simplement comme tout le monde. Cela signifie que l’expérience d’achat sur votre site ne doit pas être différente des autres sites. Vous risquez de perdre le client si votre processus d’achat est complexe ou tout simplement inhabituel.
Diversifiez les moyens de paiement
Même si l’internaute n’allait utiliser qu’un seul moyen de paiement, lui proposer d’autres options est un gage de sérieux. Ça le rassure de savoir qu’il a des options et qu’il n’est pas coincé. En plus, vous ne savez pas quel moyen de paiement utilise ton client potentiel. Ajouter des options vous permet d’améliorer vos chances de recevoir les paiements.
Proposez des gratuités
Tout le monde les adore ! Essayez de proposer des options gratuites à vos clients potentiels, comme la livraison par exemple. Ils seront plus susceptibles à s’engager avec vous.
Pour résumer : l’ergonomie du site et celle des landing pages
Vous le savez maintenant ! L’ergonomie de votre site internet est un facteur qui détermine sa capacité à transformer les visiteurs en clients. Vous devez toujours garder l’expérience utilisateur à l’esprit et mettre en place toutes les interventions nécessaires pour l’améliorer.
Vous pouvez faires des campagnes de satisfaction pour vous aider à recueillir les avis des visiteurs de votre site.
En fait, si vous laissez la conception de votre site web à un UX Designer expérimenté vous pouvez garantir une agréable expérience utilisateur et une ergonomie au top.
En plus de l’ergonomie générale du site, les landing pages nécessitent une attention particulière. Ce sont elles qui convertissent les visiteurs et la moindre faute sur ces pages est fatale. Ainsi, l’ergonomie des landing pages doit être bien étudiée et testée afin de déduire l’expérience recherchée par vos clients potentiels.
